- ru
SEO для начинающих: Чем отличается Alt и Title и зачем они нужны
Alt и Title – это особые теги для изображений, играющие важную роль в SEO продвижении сайта. Работа с этими атрибутами становится одним из этапов комплексной поисковой оптимизации.
Пользователь видит Title после наведения курсора на изображение. Alt появляется при блокировании изображений в браузере и помогает пользователю понять, что именно там изображено. Однако на этом роль данных тегов не ограничивается.
Давайте разберём ситуацию детальнее.
Когда использовать ALT-описание
Google рекомендует применять тег Alt всегда, когда вы добавляете на сайт изображения – в карточку товара, новостную статью или галерею. В случае, когда изображение является ссылкой, Alt атрибут важен даже в большей мере, поскольку он представляет собой якорный текст. Не нужно приписывать альт только в одном случае: если изображение добавляется в качестве фоновой подложки.
Прописывать Alt атрибуты для каждого загружаемого изображения – не очень приятная работа, особенно если визуального контента на сайте много, однако это положительно отразится на продвижении сайта. Более того, без правильного Alt-текста у вас вообще нет шансов отобразиться в поисковой выдаче изображений.
Поисковые системы не могут прочитать изображение само по себе, но они могут проанализировать его Alt описание – это и поможет им понять, о чём изображение. Также этот тег помогает людям с нарушениями зрения, которые используют программы озвучивания текста – такое описание также будет озвучено.
Чем более качественно вы подойдёте к составлению Alt текста, тем лучше. Например, можно использовать целевые ключевые слова – это позволит ранжироваться по картинкам, а это в свою очередь учитывается поисковой системой и в рейтинге текстового поиска.
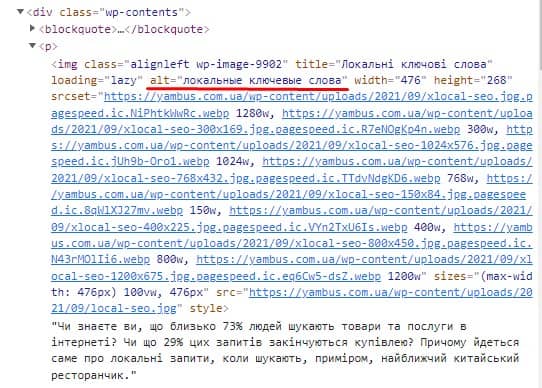
Самый простой способ найти Alt-текст изображения на странице – проанализировать исходный код. Для этого достаточно нажать сочетание клавиш Ctrl+U либо F12 и проинспектировать нужный элемент:

Когда использовать Title в изображениях
Этот тег нужен не столько поисковым системам, сколько вашим пользователям. Если они увидят изображение или фотографию на вашем ресурсе, но не поймут, что там изображено, то всплывающий при наведении мышки текст поможет им в этом.

Текст заголовка картинки обычно более информативен, чем Alt, и описывает в основном то, что не ясно на первый взгляд.
Настройка Alt и Title в WordPress
Так как большинство сайтов сегодня создаются на CMS WordPress, разберём, как прописываются теги изображений в этом движке.
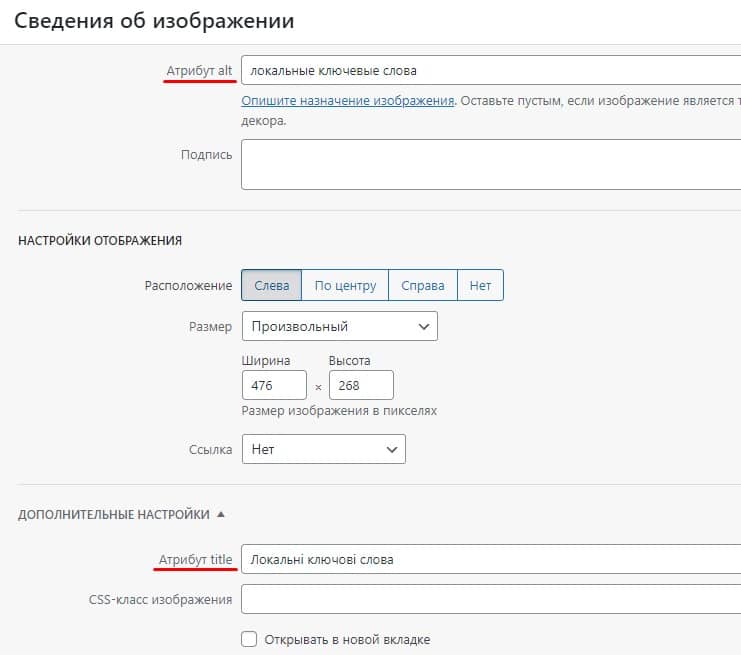
Здесь есть сразу два варианта. Вы можете настроить эти атрибуты сразу же при загрузке изображения или после того, как загрузили их и добавили на страницу – через раздел Медиафайлы.
Итак, переходим в медиафайлы, находим нашу картинку и просто кликаем на неё. Перед нами появится соответствующее окно:

Не забывайте про названия и подписи к картинкам
ALT и Title – не единственные свойства изображения. Большое значение здесь имеют название и подпись к изображению.
Каждое изображение имеет своё уникальное имя, иначе вы бы вы не смогли сохранить его на диск. Название не участвует в SEO – оно нужно исключительно для работы с файлом в админке сайта. В идеале оно должно быть на латинице и выглядеть примерно так: «image-1.jpg».

Подпись к изображению – это текст, который выводится на странице под картинкой и служит для пояснения изображения. Часто описание изображения может совпадать с названием – это нормально.
Заполняя все необходимые поля при добавлении изображения, вы не только оптимизируете свой сайт, но и помогаете пользователям разобраться, что они видят, повышая их лояльность к вашему ресурсу, а это – важный элемент в продажах.
SEO в комплексе с юзабилити творят чудеса, и настало время проверить это на практике!
© Студия копирайтинга «Ямбус»





