- ua
- ru
Page Experience – новый фактор ранжирования в Google
28 мая Google анонсировал очередное изменение своего алгоритма. И хотя действовать он начнёт только с 2021 года, готовиться к нему нужно уже сейчас.
Это один из тех крупных апдейтов, способных перевернуть всё с ног на голову. В первую очередь обновление Google Page Experience приведёт к изменению оценивания сайтов с учётом взаимодействия с ними пользователей. Говоря проще, совсем скоро грядёт настоящая революция, и поведенческие факторы станут по-настоящему значимым фактором ранжирования.
Предлагаем проанализировать, что нас ожидает, к чему следует готовиться уже сейчас и почему делать это нужно как можно скорее.
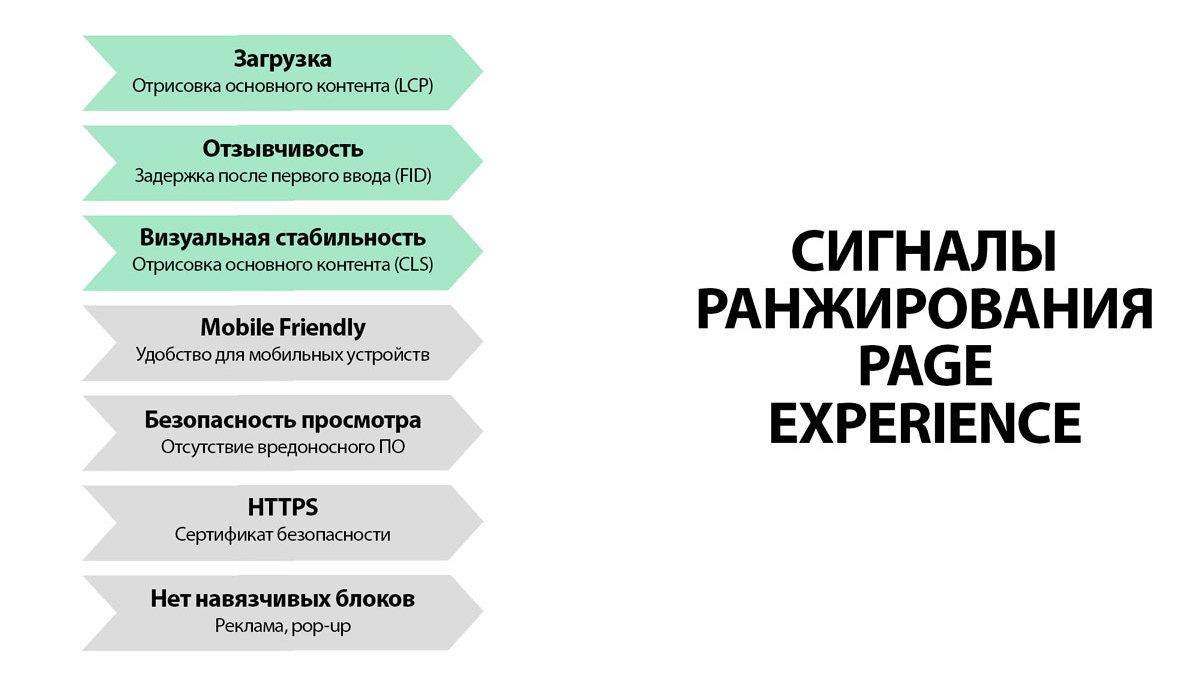
Новые факторы ранжирования
Во многом поведенческие факторы работают уже сейчас, хотя и не в той мере, как будет в 2021 году. В целом же в алгоритм добавятся (или усилится их действие) семь основных метрик: скорость отрисовки основного контента сайта, тайминг после основного ввода, визуальная стабильность макета, параметр Mobile Friendly, наличие на сайте сертификата https, безопасность просмотра, а также отсутствие навязчивых блоков.

Из нового – разве что CLS в числе основных показателей. Раньше недоработки макета были не так критичны, но с увеличением числа качественных сайтов пользователи стали более переборчивы и больше не хотят находится на страницах с «кривой» вёрсткой.
Рассмотрим показатели ранжирования чуть глубже и попытаемся определить рекомендуемые поисковиком значения.
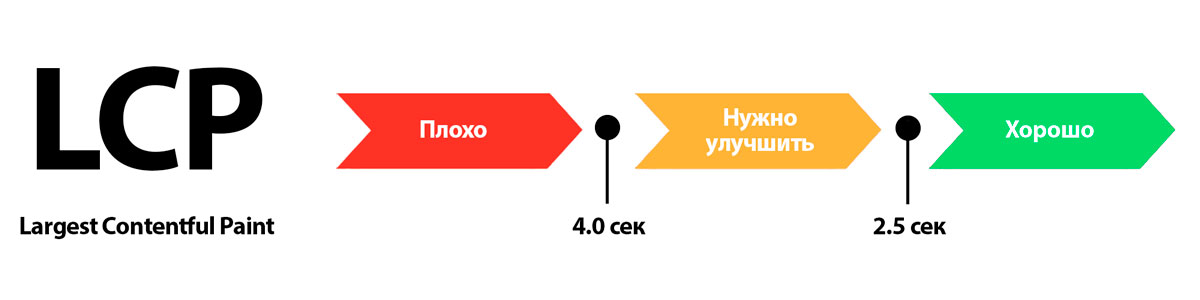
LCP (отрисовка основного контента)
Данный параметр отвечает за видимое отображение на странице всех крупных элементов контента. Он немного напоминает скорость загрузки страницы, однако анализирует только основные элементы страницы, что также важно для пользователей.
Рекомендуемое значение: 2,5 секунды после начала загрузки страницы.

Здесь важны следующие элементы: фоновые изображения, загружаемые с помощью url(), блочные элементы HTML (текстовые фрагменты на странице), превью видео, то есть картинка, обозначенная в атрибуте poster, а также изображения <img>, в том числе внутри тега <svg>.
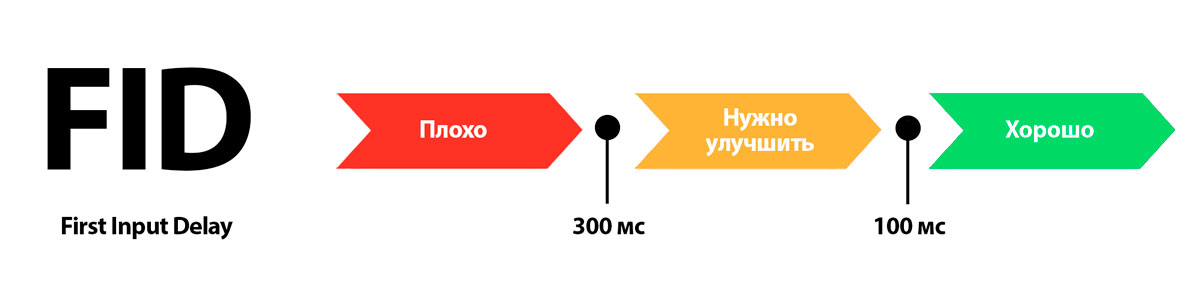
FID (задержка после первого ввода)
Данный параметр учитывает интервал между первым действием юзера на странице и последующим ответом сервера. Это может быть клик по кнопке, ссылке или JS-элементе.
Рекомендуемое значение: не более 100 мс.

Метрика FID напрямую связана со временем блокировки ввода (TBT), то есть периодом между начальной отрисовкой контента (FCP) и периодом готовности сайта к взаимодействию (TTI).
Обычно сократить время загрузки можно, уменьшив число Java-скриптов на странице, а также их оптимизацией и компрессией.
CLS (совокупное смещение макета)
Внедрённая Google новая метрика, анализирующая визуальную стабильность страницы при отсутствии взаимодействия с ней пользователя. Здесь имеется в виду смещение или полный «вылет» элементов блока, исчезновение текста и т.д. при попытке взаимодействия с ними.
Рекомендуемое значение: менее 0,1 (относительная шкала).

Обычно к появлению таких искажений приводит асинхронная загрузка DOM-элементов: во время подгрузки шрифтов, картинок (особенно рекламных баннеров) или видеоконтента меняется положение контента. Вместе с тем Google положительно относится к интерактивным запланированным изменениям и элементам, реагирующим на действия юзера, улучшающим его опыт взаимодействия со страницей – например, hover-эффекты на кнопках.
Улучшить ситуацию с CLS можно, применяя для анимации CSS-свойства transform вместо JS, не допуская наложения контента друг на друга, а также ограничение размера изображений, видео и прочих элементов.
Уже действующие факторы ранжирования
Помимо трёх основных метрик, изменение алгоритма затронет и уже знакомые многим параметры, уже более года влияющие на поведение пользователей и ранжирование сайтов:
- Mobile-Friendly – удобство пользования ресурсом на мобильных устройствах (планшеты, смартфоны).
- Безопасность – отсутствие на сайте вредоносного ПО.
- HTTPS – наличие SSL-протокола, обеспечивающего безопасность предоставления пользователем персональных данных.
- Отсутствие навязчивых блоков – всплывающих окон и прочих элементов, затрудняющих доступ пользователя к основному контенту.
Почему действовать нужно уже сейчас
Недавним апдейтом Mobile-first Google дал понять, что главное – это не только качество контента и оптимизация мета-данных title и description, но и удобство восприятия информации. Контент может идеально решать задачу пользователя, но, чтобы он понял это, сайт должен способствовать этому – иметь приятный дизайн, хорошее юзабилити и возможность взаимодействия.
Во многом Page Experience – это подсказка для вебмастеров, позволяющая поднять значения как внутрисайтовых поведенческих метрик, так и кликовых и быть готовым к предстоящему апдейту.
Среди наиболее важных параметров, на которые можно воздействовать, следуя рекомендациям Google – это уменьшение числа возвратов на выдачу, рост доли «длинных» (более минуты) и «глубоких» сессий (просмотр более двух страниц), а также увеличение числа взаимодействий пользователя с сайтом – переход по ссылкам, клики по кнопкам, заполнение форм и многое-многое другое, способное улучшить CTR и принести прибыль.
Оптимизируйте скорость сайта, поработайте над поведенческими факторами и усовершенствуйте мобильную версию. До нового апдейта Google ещё есть время, и когда грянут изменения, ваш сайт уже будет готов к ним.
© Студия копирайтинга «Ямбус»