- ua
- ru
Page Experience – новий фактор ранжирування в Google
28 травня Google анонсував чергову зміну свого алгоритму. І хоча діяти він розпочне тільки з 2021 року, готуватися до нього треба вже зараз.
Це один з тих великих апдейтів, здатних перевернути все догори дригом. В першу чергу оновлення Google Page Experience призведе до зміни оцінювання сайтів з урахуванням взаємодії з ними користувачів. Якщо простіше, то зовсім скоро настане справжня революція, і поведінкові чинники стануть по-справжньому значимим чинником ранжирування.
Пропонуємо проаналізувати, що на нас чекає, до чого слід готуватися вже зараз і чому робити це треба якнайскоріше.
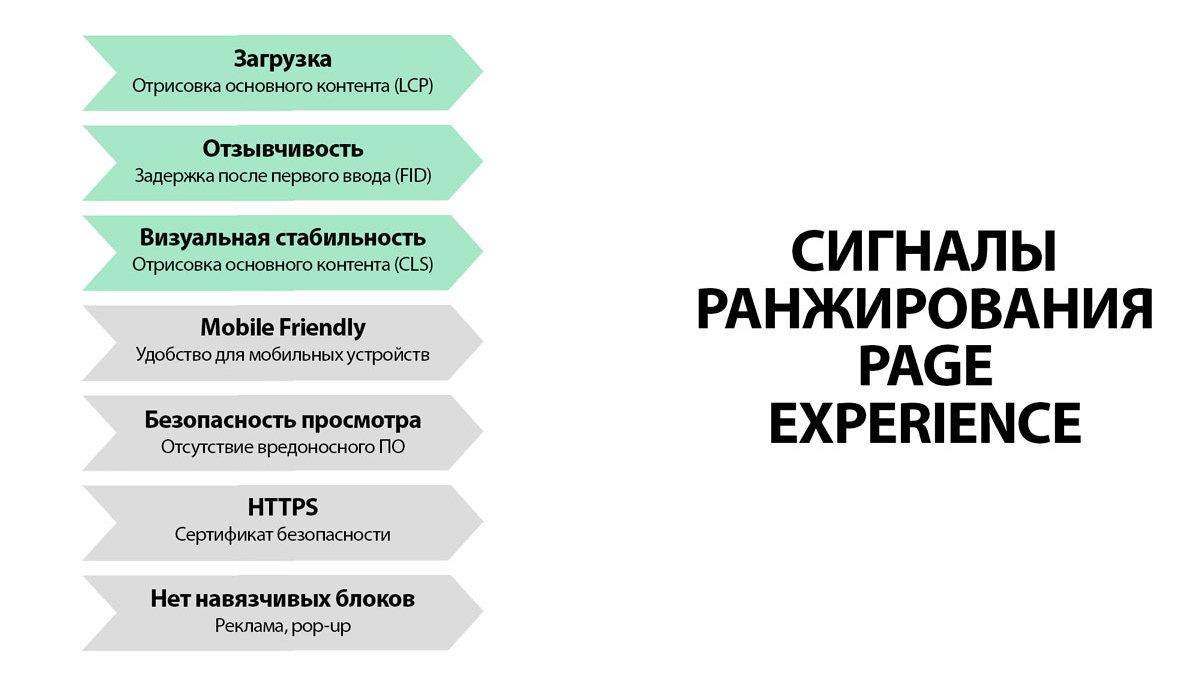
Нові чинники ранжирування
Багато в чому поведінкові чинники працюють вже зараз, хоча і не в тій мірі, як буде в 2021 році. В цілому ж алгоритм доповнять (чи посилиться їх дія) сім основних метрик: швидкість вимальовуванням основного контенту сайту, таймінг після основного введення, візуальна стабільність макету, параметр Mobile Friendly, наявність на сайті сертифікату https, безпека перегляду, а також відсутність нав’язливих блоків.

З нового – хіба що CLS в числі основних показників. Раніше недоробки макету були не такі критичні, але зі збільшенням числа якісних сайтів користувачі стали перебірливіші й більше не хочуть знаходиться на сторінках з «кривим» верстанням.
Розглянемо показники ранжирування трохи глибше і спробуємо визначити рекомендовані пошуковою системою значення.
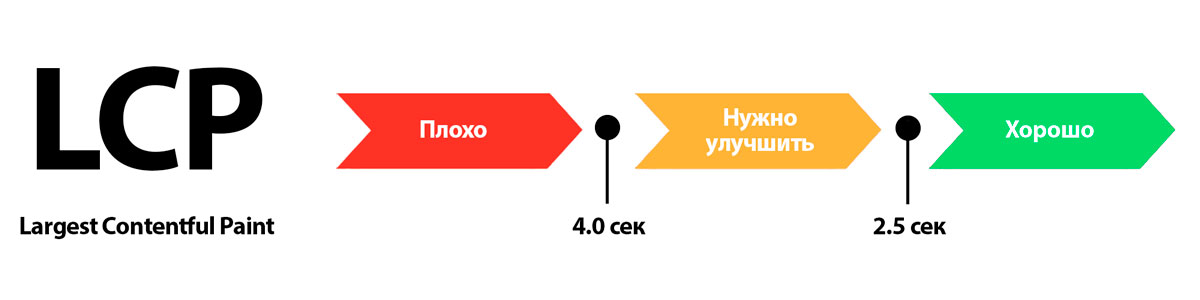
LCP (вимальовування основного контенту)
Цей параметр відповідає за видиме відображення на сторінці усіх великих елементів контенту. Він трохи нагадує швидкість завантаження сторінки, проте аналізує тільки основні елементи сторінки, що також важливе для користувачів.
Рекомендоване значення: 2,5 секунди після початку завантаження сторінки.

Тут важливі наступні елементи: фонові зображення, що завантажуються за допомогою url (), блокові елементи HTML (текстові фрагменти на сторінці), прев’ю відео, тобто картинка, позначена в атрибуті poster, а також зображення <img>, у тому числі усередині тега <svg>.
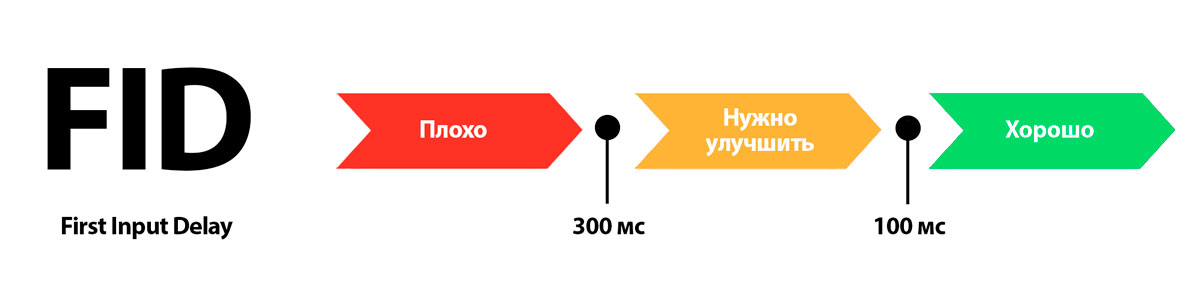
FID (затримка після першого введення)
Цей параметр враховує інтервал між першою дією юзера на сторінці і подальшою відповіддю сервера. Це може бути клік по кнопці, посиланню або JS-елементу.
Рекомендоване значення: не більше 100 мс.

Метрика FID безпосередньо пов’язана з часом блокування введення (TBT), тобто періодом між початковим вимальовуванням контенту (FCP) і періодом готовності сайту до взаємодії (TTI).
Зазвичай скоротити час завантаження можна, зменшивши число Java-скриптів на сторінці, а також їх оптимізацією і компресією.
CLS (сукупне зміщення макету)
Впроваджена Google нова метрика, що аналізує візуальну стабільність сторінки за відсутності взаємодії з нею користувача. Тут мається на увазі зміщення або повний «виліт» елементів блоку, зникнення тексту і т. д. при спробі взаємодії з ними.
Рекомендоване значення: менше 0,1 (відносна шкала).

Зазвичай до появи таких спотворень призводить асинхронне завантаження DOM- елементів: під час підвантаження шрифтів, картинок (особливо рекламних банерів) або відеоконтенту міняється положення контенту. В той же час Google позитивно відноситься до інтерактивних запланованих змін і елементів, що реагують на дії юзера, покращують його досвід взаємодії із сторінкою, – наприклад, hover-ефекти на кнопках.
Поліпшити ситуацію з CLS можна, застосовуючи для анімації CSS-властивості transform замість JS, не допускаючи накладення контенту один на одного, а також обмеження розміру зображень, відео й інших елементів.
Вже діючі чинники ранжирування
Окрім трьох основних метрик, зміна алгоритму зачепить і вже знайомі багатьом параметри, що вже більше року впливають на поведінку користувачів і ранжирування сайтів:
- Mobile-Friendly – зручність користування ресурсом на мобільних пристроях (планшети, смартфони).
- Безпека – відсутність на сайті шкідливого ПО.
- HTTPS – наявність SSL-протоколу, що забезпечує безпеку надання користувачем персональних даних.
- Відсутність нав’язливих блоків – спливаючих вікон й інших елементів, що ускладнюють доступ користувача до основного контенту.
Чому діяти треба вже зараз
Недавнім апдейтом Mobile-first Google дав зрозуміти, що головне – це не лише якість контенту і оптимізація мета-даних title і description, але й зручність сприйняття інформації. Контент може ідеально вирішувати задачу користувача, але, щоб він зрозумів це, сайт повинен сприяти цьому – мати приємний дизайн, хороше юзабіліті й можливість взаємодії.
Багато в чому Page Experience – це підказка для вебмайстрів, що дозволяє підняти значення як внутрішньосайтових поведінкових метрик, так і клікових й бути готовим до майбутнього апдейту.
Серед найбільш важливих параметрів, на які можна впливати, наслідуючи рекомендації Google – це зменшення числа повернень на видачу, зростання долі «довгих» (більше хвилини) і «глибоких» сесій (перегляд більше двох сторінок), а також збільшення числа взаємодій користувача з сайтом – перехід по посиланнях, кліки по кнопках, заповнення форм і багато що іншого, здатного поліпшити CTR і принести прибуток.
Оптимізуйте швидкість сайту, попрацюйте над поведінковими чинниками і вдоскональте мобільну версію. До нового апдейту Google ще є час, і коли грянуть зміни, ваш сайт вже буде готовий до них.
© Студія копірайтингу “Ямбус”